ブロック崩し(その2)
ここでは基本編のブロック崩しに次の改造を行って,機能を拡張してみます。
基本編は,こちら を参照して下さい。
・ 1面クリア時に次の面に進む(とりあえず,今回は2面まで)
・ パドルの操作をキーボードの矢印キーからマウスにする。
・ 面が変わったら,背景画像を変える。
・ ゲームが進んだら,ゲームの難易度を上げる。(パドルを小さくする,ボールの速度を早くする。ブロックは複数回触れないと崩れない など)
・ ゲームの難度が上がったら,BGMを変える。
などを行ってます。
プロジェクト
このゲームは,Scratch の私のアカウントのプロジェクトにあげましたので,プログラムの中身はそちらを参照して下さい。
プロジェクトページは, こちら です。
ブロックにボールが当たったときの跳ね返り方
基本編では,ボールがブロックに当たったときは,ボールの進行方向とは逆の向きに跳ね返るようにしていました。
これは,ボールがブロックに触れたときに,ボールの進行方向( 「向き」ブロック示されます )に,180°を足すことで,新しい向きを求めます。
要は,現在の向きに 180 度を足せば,逆向きになるということです。
ここで,Scratchの角度の範囲について,少し,補足説明します。
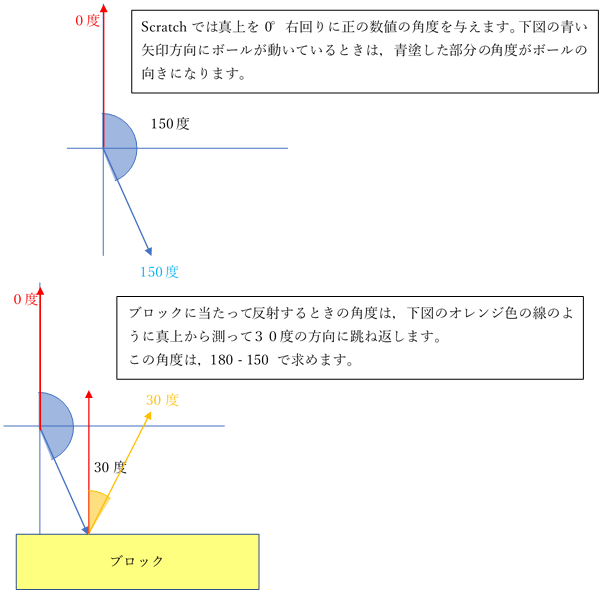
Scratch の場合,上方向が 0 度,右回りに 下方向までが,0°から 180°。
左回りに 下方向までが,0°から -180°と負の値をとります。
しかしながら,180°を超える正の数値でも,-180 よりも小さい負の値でも角度はちゃんと許容してくれます。
例えば,360 °を超える値でも OK です。
ですので,上記の 180 °を足すという操作だけで,逆方向を向いてくれるのです。

その2 では,この動作を下の図のように,壁に当たったときと同じ様な跳ね返り方に変えてみます。
すなわち,入射角と同じ角度の反射角で,上面に当たったときは上方向に,下面に当たったときは下方向に,側面に当たったときは左右方向に跳ね返す仕組みを考えてみます。

このような動作をさせるにはどうすればよいでしょうか。
具体的に数値を当てはめてみると,上面に 150 度の角度で入射したときの反射は 30 度になります。

同様に具体的に考えてみます。(下図参照)
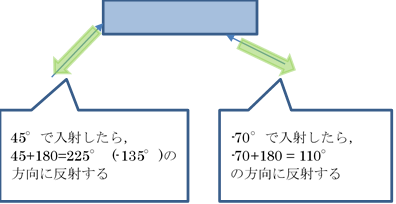
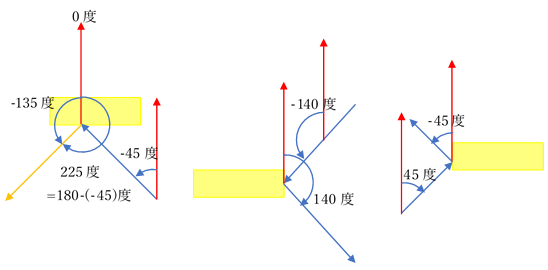
下面に -45 度で入射したときの反射は -135 度,
右側面に -140 度で入射したときの反射は 140 度,
左側面に 45 度で入射したときの反射は -45 度。

つまり,上下面に当たったときは,180 - 入射角,側面に当たったときは -1 × 入射角で求めれば良さそうです。
(注) 180 - (-45) = 225 となりますが,Scratch は,これを 225 - 360 = -135 と同じとみなします。

